At the risk of further entrenching my visible Apple fanboy aspect, for my birthday I treated myself to a set of Apple Airpods Max headphones.
I really appreciate the design and material of them - the metal and fabric is a lot more pleasant than the plastic and vinyl of other devices.
At first I was totally blown away by the power of "noise cancellation", and it is impressive, but I realized the effect was heightened as I toggled between it and "transparency mode" which I guess uses the mics to ship in EXTRA ambient noise.
So one protip is to go into Bluetooth settings and enable "Off" along with "Noise Cancellation" and Transparency, which lets
(At least one youtube video I saw by an audiophile claims that disabling Noise Cancellation and the Noise Addition of Transparency leads to a much cleaner sound, which makes sense to me.)
If you don't find it easy to remember which sound effect represents which mode as you toggle through the effects, the phone's control volume control has a shortcut as well:
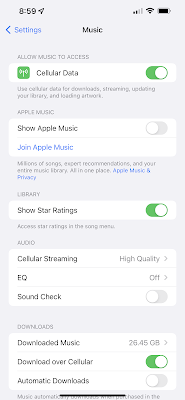
While researching that, I found another improvement to Music, especially if you don't use the Apple Music service (I agree with Steve Jobs, streaming is way overrated, it's nice to own tunes instead of rent!) - I alway thought it was obnoxious to the point of being un-Apple like to dedicate so much space to advertising:
"Listen Now" taking the most prominent spot on the icon bar at the bottom is just ridiculous... luckily there is a setting for that in "Music" in Settings, "Show Apple Music":
(I'm still nervous that Apple considers "Show Star Ratings" optional (and even then you have to go to an individual song's properties) given how important it is to how I keep my music organized... they tried to remove it from the Music app earlier but they heeded an outcry insisting on its return... and honestly, it's was my ripped and iPod-ed music collection that made me jump to iPhone and kept me from Android.)