Sunday, June 24, 2018
good pdf to png conversion
Because I'm not adept with proper print layout tools, I tend to make a lot of things "print ready" via 300 pixels per inch pngs that I then convert to PDF. PNG2PDF is a pretty good tool for that, including lumping in multiple PNGs into a multipage PDF in about the way you'd expect.
Thursday, June 21, 2018
note to self Mac/OSX/MacOs keys / window manager dock program hyperdock
It's gratifying when I can do a simple search and dig up an old devblog post and use of share the information, and frustrating when my auto-Google mojo is weak. For some reason I couldn't find the name of an app I like to use "Hyperdock" which lets me set up some keypresses to zip windows to the side of the screen (in particular a typical large monitor window splits very nicely into two pieces.) (FOLLOWUP: I've started using SizeUp for the window management, since it has a mode for "bottom half of the screen" (crucial for portrait mode monitors) and also I've added Hyperswitch into the mix, merely to correct a behavior that was bugging me)
2020 Update: I went on a rampage of getting rid of lesser used apps sitting on the system status menu area - I think SizeUp and HyperSwitch do what I wanted HyperDock for, plus HyperSwitch fixes one bit of MacOS dumbness. Plus HyperDock seems confused, asking me to register even though I bought it through the AppStore. So, out it goes.
2020 Update: I went on a rampage of getting rid of lesser used apps sitting on the system status menu area - I think SizeUp and HyperSwitch do what I wanted HyperDock for, plus HyperSwitch fixes one bit of MacOS dumbness. Plus HyperDock seems confused, asking me to register even though I bought it through the AppStore. So, out it goes.
Sunday, June 17, 2018
shade in the usa
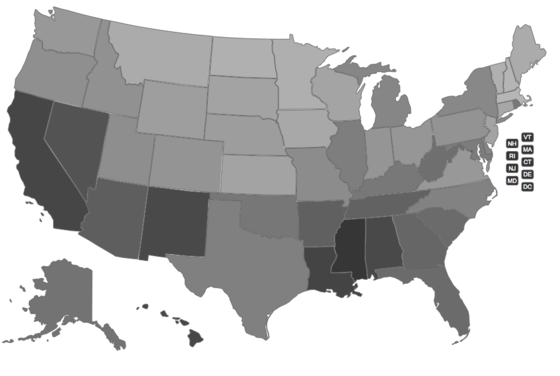
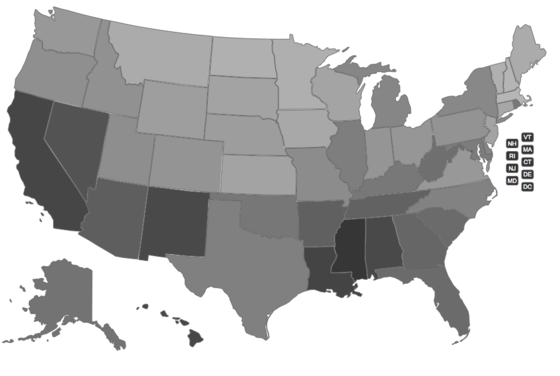
With the caveats that IQ tests are problematic, I made a potentially reusable tool to put state data on a USA map, seeding it with Inc.'s We Compared the Average IQ Scores in All 50 States, and the Results Are Eye-Opening.

Because I am a partisan jerk, I was curious if it would reflect the political divisions of our nation. Nope, though there is a maybe even more problematic latitude correlation.
The code is JQuery-ish and hacky, but it solved some fun Google/stackoverflow challenges, like "how do I make a colored map of the USA?" (US Map JQuery Plugin) "How do I convert a number from one range to another?" (I was amused that my PHP recreation of Processing's .map() function was actually valid javascript as well) "how do I convert state names to abbreviations? (US states in JSON Gist), "how do I get a hex RGB value from 3 decimal values?" (relevant stackoverflow)

Because I am a partisan jerk, I was curious if it would reflect the political divisions of our nation. Nope, though there is a maybe even more problematic latitude correlation.
The code is JQuery-ish and hacky, but it solved some fun Google/stackoverflow challenges, like "how do I make a colored map of the USA?" (US Map JQuery Plugin) "How do I convert a number from one range to another?" (I was amused that my PHP recreation of Processing's .map() function was actually valid javascript as well) "how do I convert state names to abbreviations? (US states in JSON Gist), "how do I get a hex RGB value from 3 decimal values?" (relevant stackoverflow)
Wednesday, June 13, 2018
dipping a toe into modern web dev: deployment with parcel and a hello world in react
I admit, there's part of me that wants the world forever to be
<script src="mystuff.js"></script>
(and of course, the need for it to have a separate closing tag seems odd anyway ;-)
The save, reload loop is such a nice, tight way of coding, and so easy to understand! But it's limiting - new web technologies have a build step, and that's just the way life will be for all but the most trivial vanilla.s project.
My coworker Eric Wyler found the next best thing - webpack is famously fiddly (for a laugh, just see what @IAmDevloper says about it) but he got some great results with Parcel.
Here's his Parcel bootstrap steps:
(This assumes you've installed npm already)
Pick a project name, we'll go with "fooproj" for now.
mkdir fooproj
cd fooproj
npm init -y
npm install -g parcel
(this install parcel globally, so you just have to run it once for your first project)
Now use an editor or the command line to do the basic
cat > index.html
<html lang="en">
<head>
<title>Parcel React Example</title>
</head>
<body>
<div id="root"></div>
<script src="./index.js"></script>
</body>
</html>
and
cat > index.js
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => (
<h1>Hello world</h1>
);
ReactDOM.render(<App />, document.getElementById('root'));
// Hot Module Replacement
if (module.hot) {
module.hot.accept();
}
so after that:
npm install --save react react-dom
parcel index.html
BOOM! Like the console says, you now have a little webserver running at http://localhost:1234 - and if you make a change to index.js, and save, it automagically reloads (actually, technically it's not even reloading... in theory if you're doing something with state it might get a little munged, but for many changes it's super-instant.)
Now it looks like dist/ is already full of something ready to deploy, but for some reason it was assuming an absolute path, but a command like
parcel build index.html --public-url .
did what I wanted, and I could just plop the contents of dist/ into an arbitrary folder on my webserver.
<script src="mystuff.js"></script>
(and of course, the need for it to have a separate closing tag seems odd anyway ;-)
The save, reload loop is such a nice, tight way of coding, and so easy to understand! But it's limiting - new web technologies have a build step, and that's just the way life will be for all but the most trivial vanilla.s project.
My coworker Eric Wyler found the next best thing - webpack is famously fiddly (for a laugh, just see what @IAmDevloper says about it) but he got some great results with Parcel.
Here's his Parcel bootstrap steps:
(This assumes you've installed npm already)
Pick a project name, we'll go with "fooproj" for now.
mkdir fooproj
cd fooproj
npm init -y
npm install -g parcel
(this install parcel globally, so you just have to run it once for your first project)
Now use an editor or the command line to do the basic
cat > index.html
<html lang="en">
<head>
<title>Parcel React Example</title>
</head>
<body>
<div id="root"></div>
<script src="./index.js"></script>
</body>
</html>
and
cat > index.js
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => (
<h1>Hello world</h1>
);
ReactDOM.render(<App />, document.getElementById('root'));
// Hot Module Replacement
if (module.hot) {
module.hot.accept();
}
so after that:
npm install --save react react-dom
parcel index.html
BOOM! Like the console says, you now have a little webserver running at http://localhost:1234 - and if you make a change to index.js, and save, it automagically reloads (actually, technically it's not even reloading... in theory if you're doing something with state it might get a little munged, but for many changes it's super-instant.)
Now it looks like dist/ is already full of something ready to deploy, but for some reason it was assuming an absolute path, but a command like
parcel build index.html --public-url .
did what I wanted, and I could just plop the contents of dist/ into an arbitrary folder on my webserver.
Thursday, June 7, 2018
floating with both sides aligned
For work, I was tasked with making a prototype that looked like the illustration. For the small thumbnails, I was pretty happy floating them:
.smallpanel {
width:50%;
float: left;
}
But they images were nestled up to each other, with no margin - but if I added a margin, then one side or the other might not line up with fullsize image above!
This seemed to work well:
.smallpanel {
width:49%;
float: left;
}
.smallpanel:nth-of-type(even) {
float: right;
}
I guess the even tricker case of 3 images with the same kind of alignment might use the nth-child pseduoselector, something like nth-child(3n+1).
(Note that this is somewhat easier if you're using box-sizing: border-box;)
Followup: I should get more fluent with flexbox, "justify-content: space-between;" might about what I'm looking for and works for larger numbers of boxes (After checking in with Can I Use...) - see a working Codepen (inspired by this coworker's)
.smallpanel {
width:50%;
float: left;
}
But they images were nestled up to each other, with no margin - but if I added a margin, then one side or the other might not line up with fullsize image above!
This seemed to work well:
.smallpanel {
width:49%;
float: left;
}
.smallpanel:nth-of-type(even) {
float: right;
}
I guess the even tricker case of 3 images with the same kind of alignment might use the nth-child pseduoselector, something like nth-child(3n+1).
(Note that this is somewhat easier if you're using box-sizing: border-box;)
Followup: I should get more fluent with flexbox, "justify-content: space-between;" might about what I'm looking for and works for larger numbers of boxes (After checking in with Can I Use...) - see a working Codepen (inspired by this coworker's)
Tuesday, June 5, 2018
get rid of the random ransom note
Mac Users! Tired of seeing an ugly "ransom note" effect when you copy and paste some text, and the system "helpfully" tries to keep the old font and color info? Try this:
- Open up System Preferences | Keyboard
- Go to Shortcuts (tab) | App Shortcuts (left column) | All Applications (right column)
- Hit the + button
- Enter "Paste and Match Style" (exactly as it appears in the Edit menu dropdown) for "Menu Title" and then hit cmd-V in the "Keyboard Shortcut" box, then click "Add"
Voila. Any app that supports "Paste and Match Style" will now just paste the damn text as text, and you can stop pasting into an intermediate text app (or in my case, browser address box) to avoid your document from devolving into a crazy pastiche of colors and fonts. (Why this isn't more of a clipboard-level default, I'll never know. It's hardly ever helpful - just feels like OS developers trying to show off.)
2024 Update
2024 Update
- go to System Settings
- type "Keyboard" and open
- scroll down to Keyboard Shortcuts...
- Go to App Shortcuts (left column) | All Applications
- Follow final two steps above
Monday, June 4, 2018
the long and lat of it
I have to think a bit about Latitude and Longitude to do Porchfest website maps - especially when I try to tweak their position in an X/Y axis kind of way. The other day I posted on FB
I think this may be an example of "nouns vs verbs" thinking. I feel it's a spectrum for many folks - probably "bathtub curve" shaped. It's pretty abstract, but I think many programmers think in nouns, and they're the ones who love Object Oriented programming, and Declarative program -- "lets start with what you are, and then fill in what you do, or how you do it" while I'm always more concerned with "what are we doing, how are we interacting".
Honestly the only way I keep track of Latitude vs Longitude is the old beer commercial (Corona?) that says "change your latitude", i.e. think in a more southernly climes way...Some of my friends responded with some interesting devices to remember which is which:
- Liz: "Longitude is long. Latitude is Fat."
- Dave A: "Latitude lines are horizontal like the rungs of a ladder. That's how I have always remembered it, even though that's a stretch of a mnemonic."
- Tim: I remember learning it with the second-letter correspondence... L(A)ttitue runs e(A)st to west. L(O)ngitue runs n(O)rth to s(O)uth.
I think this may be an example of "nouns vs verbs" thinking. I feel it's a spectrum for many folks - probably "bathtub curve" shaped. It's pretty abstract, but I think many programmers think in nouns, and they're the ones who love Object Oriented programming, and Declarative program -- "lets start with what you are, and then fill in what you do, or how you do it" while I'm always more concerned with "what are we doing, how are we interacting".
Subscribe to:
Comments (Atom)

